목록스터디/Node Js (13)
오늘도 공부
비밀번호를 변경했을 때 기존 JWT를 **무효화(invalidate)**하는 것은 JWT의 구조상 자동으로 되지 않기 때문에, 다음과 같은 추가적인 서버 설계가 필요합니다.✅ 핵심 원칙**JWT는 기본적으로 stateless(상태 없음)**이기 때문에, 토큰을 발급한 이후에는 서버가 그 토큰을 직접 "무효화"하지 않습니다.🧩 그래서 문제는?사용자가 비밀번호를 바꿔도, 이전 JWT는 여전히 유효기간(exp) 내에서는 사용 가능합니다.공격자가 JWT를 탈취해놨다면, 비밀번호 변경 후에도 API를 호출할 수 있음.✅ 해결 방법: 비밀번호 변경 시 JWT 무효화 구현 전략전략 설명 구현 난이도 장점/단점1. tokenVersion 방식JWT payload에 tokenVersion을 포함하고, DB의 사용자 정..
 NodeJs 면접 인터뷰 모음 98개
NodeJs 면접 인터뷰 모음 98개
소개 · HonKitNo results matching ""nodejs-interview-ko.netlify.appNodeJS 면접 인터뷰 모음 98개위 링크를 클릭시 질문과 답을 확인이 가능합니다1. Node.js란 무엇이며 왜 사용하나요?2. Node.js는 자식 스레드를 어떻게 처리하나요?3. Node.js의 이벤트 기반 프로그래밍을 설명해주세요.4. Node.js의 이벤트 루프란 무엇인가요?5. Node.js와 전통적인 웹 서버 기술의 차이점은 무엇인가요?6. Node.js에서 "논 블로킹(Non-blocking)"의 의미를 설명해주세요.7. Node.js를 최신 버전으로 업데이트하는 방법은 무엇인가요?8. "npm"이란 무엇이며 어떤 용도로 사용되나요?9. Node.js 프로젝트에서 패키지를 어..
 Node로 GeoIP 서비스 개발
Node로 GeoIP 서비스 개발
직접 GeoIP 서비스를 만드는 방법을 안내드리겠습니다.기본적으로 http://ip-api.com/json과 같은 GeoIP API 서비스는 이미 구축된 대형 IP 데이터베이스를 통해 IP 주소를 국가, 지역, 도시, 타임존으로 변환하는 작업을 수행합니다.직접 구현하려면, 공개된 GeoIP 데이터베이스를 다운받아 서버에서 직접 처리하는 방식이 필요합니다. 가장 널리 사용되는 무료 GeoIP 데이터베이스는 MaxMind GeoLite2입니다.✅ [직접 GeoIP 서비스 구축 방법]다음 절차로 진행합니다:1단계 - MaxMind에서 GeoIP 데이터베이스 다운로드하기MaxMind GeoLite2 무료 데이터베이스 다운로드 링크회원가입 및 로그인 후 GeoLite2 City 버전을 다운로드합니다..mmdb 파..
Node.js로 인앱 결제 구독 검증하는 방법Google Play 및 App Store의 구독 결제를 검증하려면 서버에서 영수증을 확인하는 API를 호출해야 해.이를 Node.js 기반으로 구현하는 방법을 단계별로 설명할게.---1. 검증이 필요한 이유보안 강화: 클라이언트에서 결제 정보를 조작할 가능성을 방지자동 갱신 확인: 구독이 유지되는지 검증하여 액세스 관리환불 및 취소 확인: 유저가 환불받았는지 체크 가능---2. Google Play 구독 검증Google의 Google Play Developer API를 사용하여 구독 상태를 검증해야 해.(1) Google API 활성화1. Google Cloud Console에서 프로젝트 생성2. Google Play Android Developer API ..
NestJS에서 .nvmrc 파일을 사용하여 Node.js 버전을 관리하는 방법을 단계별로 설명하겠습니다.1. .nvmrc 파일 생성 및 설정.nvmrc 파일은 프로젝트에서 사용할 Node.js 버전을 명시하는 파일입니다. 프로젝트 루트 디렉터리에 .nvmrc 파일을 생성하고, 원하는 Node.js 버전을 입력합니다.echo "18.17.0" > .nvmrc위 명령어는 .nvmrc 파일을 생성하고, Node.js 18.17.0 버전을 사용하도록 설정합니다. (버전은 프로젝트에 맞게 변경).nvmrc 파일을 열어 직접 수정할 수도 있습니다.# .nvmrc 파일 내용18.17.02. nvm(Node Version Manager) 설치 및 설정.nvmrc를 사용하려면 nvm이 필요합니다. 먼저 nvm이 설치되..
✅ 1. 빌드 시 Lint 오류를 확인하고 맞추는 방법빌드시 오류가 발생하는 주요 원인은 다음과 같습니다:ESLint 규칙 위반: 개발 환경에서는 경고로 표시되지만, 빌드시 오류로 간주될 수 있음.TypeScript 오류: next dev에서는 일부 오류를 무시하지만, next build에서는 엄격하게 적용됨.서버/클라이언트 구성 오류: use client 또는 use server를 잘못 설정한 경우.React Strict Mode 또는 App Router 환경에서 더 엄격한 규칙이 적용됨.🚀 해결 방법✅ 방법 1: next lint를 빌드 전에 실행하기next build를 실행하기 전에 Lint 오류를 먼저 확인하는 것이 중요합니다.다음 명령어를 실행하여 Lint 오류를 확인하세요:bash복사편집ne..
 2025년 Node(노드) 웹프레임워크 트렌드 조사
2025년 Node(노드) 웹프레임워크 트렌드 조사
🔹 1. Express.js (가장 널리 사용됨)특징: 경량, 빠름, 최소한의 기능 제공장점:가장 많이 사용되는 프레임워크로 커뮤니티가 활발함미들웨어 기능으로 확장 가능초보자도 쉽게 배울 수 있음사용 사례:REST API 개발간단한 서버 구축빠르게 프로토타입 개발🔹 2. Fastify (Express보다 빠르고 효율적)특징: 높은 성능, 저지연 API 서버 구축에 적합장점:Express보다 성능이 뛰어나고, JSON 처리 속도가 빠름플러그인 시스템을 통해 확장 가능비동기(Async/Await) 방식 지원사용 사례:고성능 API 서버 개발마이크로서비스 아키텍처🔹 3. NestJS (대규모 프로젝트에 적합)특징: 타입스크립트 지원, 구조화된 개발 방식 제공장점:Angular 스타일의 모듈 기반 구조 (..
NodeJS 스터디 1주차 정리부산에서 매주 진행되는 노드 입문 강좌 스터디입니다.부산에서 다른 스터디 내용을 보실려면 카페 에서 보실수 있습니다.이 강좌는 제로초님의 인프런 강좌를 보고 요약해놓은 내용입니다.챕터 2 - ES2018챕터 3 - 노드 기능 알아보기const & letconstconst 는 객체가 할당된 경우 변경이 불가능하지만 오브젝트에 대한 내부 값은 변경가능하다.const item = {a: 1, b: 2, c: 3}; item.a = 3; item => {a: 3, b: 2, c: 3}let구문적인 변수 영역 규칙을 지원한다.{} 블록내에 변수 영역만 처리된다.예를 들어 보자.var 로 할 경우 밖의 변수까지 변경되는 걸 볼수 있다.var test = "test"; if (test)..
NodeJS Advance 2주차 스터디부산에서 매주 진행되는 NodeJS Advance 스터디입니다.더 많은 스터디는 네이버 카페에서 확인 부탁드립니다.스터디 내용은 Udemy 강좌를 같이 보고 정리를 한 글입니다.1주차 스터디 내용NodeJS 내부 구조 정리 #1NodeJS 내부 구조 정리 #2이번 스터디에서는 노드의 성능향상에 대해서 공부하도록 한다.Cluster 모드를 사용Worker Threads를 사용우선 테스트를 위해 express 를 사용해보자.const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('Hi there'); }); app.listen(3000);위와 같이 구성..
 NodeJS Advance 1주차 스터디 정리 #2
NodeJS Advance 1주차 스터디 정리 #2
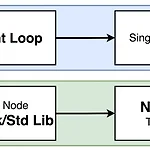
NodeJS Advance 1주차 스터디 정리 #2부산에서 매주 진행되는 NodeJS Advance 스터디입니다.더 많은 스터디는 네이버 카페에서 확인 부탁드립니다.스터디 내용은 Udemy 강좌를 같이 보고 정리를 한 글입니다.NodeJS 내부 구조 정리이벤트 루프 내부 구조이전 글에도 있지만 다시 내용을 살펴보자.pendingTimerspendingOSTaskspendingOperations// node myFile.js const pendingTimers = []; const pendingOSTasks = []; const pendingOperations = []; // New timbers, tasks, operations are recorded from myFile running myFile.ru..
 NodeJS 내부 구조 스터디 정리 #1
NodeJS 내부 구조 스터디 정리 #1
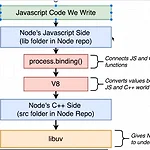
NodeJS Advance 1주차 스터디 정리부산에서 매주 진행되는 NodeJS Advance 스터디입니다.더 많은 스터디는 네이버 카페에서 확인 부탁드립니다.스터디 내용은 Udemy 강좌를 같이 보고 정리를 한 글입니다.들어가며Node를 안지 벌써 2년이 넘은것 같다. 하지만 늘 express 로 rest api 서버로만 개발만 하다 좀 더 알고 싶은 마음이 항상 있었다. 그래서 스터디 주제도 중급 노드JS로 정해서 진행하기로 했다.NodeJS 기본 구조Javascript code 작성NodeJSV8 또는 libuv 에서 처리Crypto 안에 있는 pbkdf2 함수를 통해서 동작원리를 파악할 예정이다.NodeJS 소스내에 pbkdf2.js 파일을 살펴보자.소스위치crypto 라는 걸 통해서 proces..
apt-get update apt-get install python2.7 ln -s /usr/bin/python2.7 /usr/bin/python
윈도우 상에서 도커를 이용해서 몽고 DB 세팅윈도우상에서 몽고디비 설치시 가끔 오류 나는 부분이 있다. 그럼 설치도 안되고 개발도 안된다.그럴때 도커를 이용해서 빠르게 테스팅을 할수 있다.우선 도커를 켜서 다음 명령어를 하자.docker pull mongo docker run --name database -d -p 27017:27017 mongo --noauth --bind_ip=0.0.0.0 27017 포트에 0.0.0.0 으로 바인딩하는 문구이다.-noauth 는 아이디랑 비번없이 들어갈 수 있다.만약 설정시 아래와 같이 가능하다.docker run --name some-mongo -d mongo --auth docker exec -it some-mongo mongo admin db.createUse..

