오늘도 공부
ActionBar 설명 본문
앞페이지에서 옵션메뉴를 하였다
옵션메뉴는 전화기의 하단 왼쪽 화면 밖을 크릭하면 나타나는 것
프로그램들 마다 다양한 형식의 메뉴시스템을 제공하듯이
안드로이드에는 이것만 있는 것이 아니고
윈도우시스템의 상단 메뉴줄과 같은 것도 있을 것이다
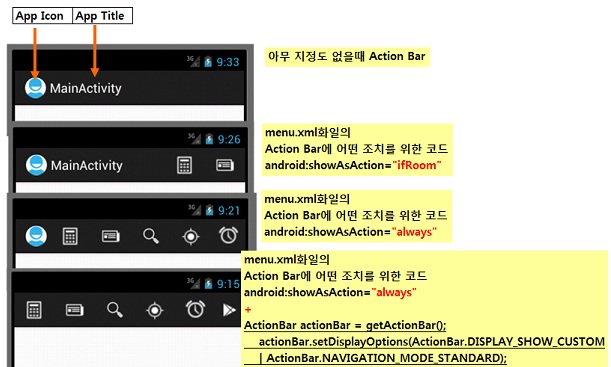
이것을 Action Bar라고 부른다
이번 페이지에서는 Action Bar에 앞의 페이지에서 만든 것을
옮겨 보자
아주 간단하다
Action Bar로 옵션메뉴의 내용을 옮겨본다면 위에서 마지막 메뉴
GooglePlay라는 곳에
android:showAsAction="ifRoom|withText"
한줄 삽입하면 해당 메뉴는 Action Bar로 옮겨진다
앞페이지 쏘스에 위와 같이 한줄만 달랑 바꾸고 실행시켜보시면
화면상단 타이틀바에 메뉴가 나타남을 볼수 있을 것이다
그런데 Action Bar에 메뉴아이템 6개 전부에
android:showAsAction="ifRoom|withText"
와 같은 속성(Attribute)을 준다면
Action Bar의 공간이 좁다..그래서 공간이 되는 만큼만 Action Bar에
메뉴가 나타나고, 나머지는 Option Menu공간에 그대로 남게 된다
말그대로 이다
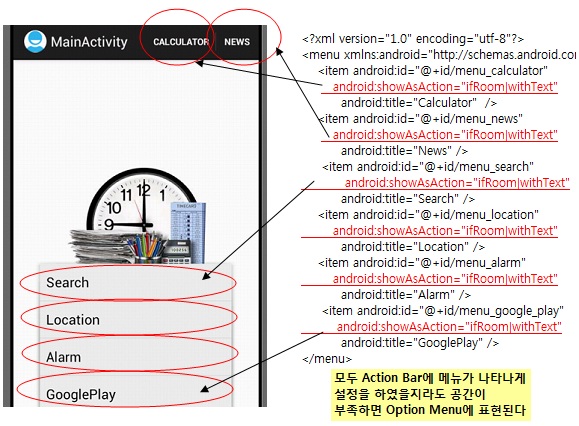
"ifRoom|withText"라는 속성값은
If 만약에 Room 공간이 있다면 문자로 표현한다 with Text 인것이다
그래서 아래와 같이 menu.xml 화일의 내용을 표현하였다면
그림과 같이 Action Bar와 Option Menu로 분배되어 표현된다
그래서 메뉴공간을 활용하기 위하여 Text로 표현하는 것 보다는
Icon 으로 표현하면 좁은 공간에 많은 메뉴를 표현할수 있을 것이다
조그만 화면에 표현을 하기 위하여서는 그림으로 표현하는 것이 바람직하다
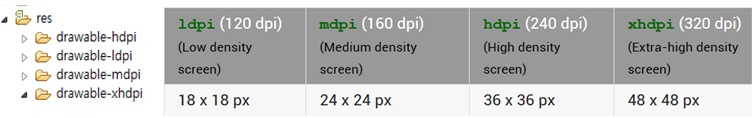
그래픽의 폴더가 몇가지의 성격은 아래와 같다
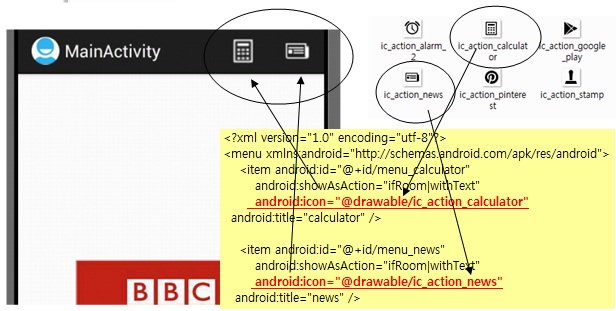
작은 그림 Icon을 넣고 싶다면 아래와 같이 속성을 넣는다
아래와 같이 태그내의 속성에 icon속성을 넣는 것이다
android:icon="@drawable/ic_action_calculator"
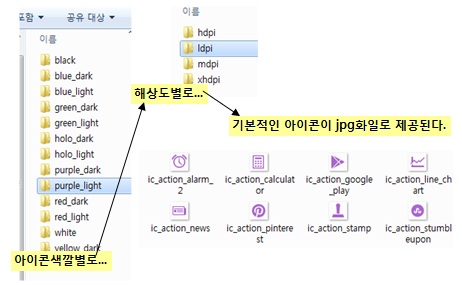
이때..drawable은 위의 그림의 폴더중에 drawable_ldpi,drawable_mdpi,,,,폴더
내에서 아무것이나 화일이름이 ic_action_calculator.jpg 인것을 찾아서
올리게 되는 것이다
이때...좀더 정교하게 설계를 한다면 위의 각 폴더별 icon해상도에
맞추어 넣어주면 가장적절한 해상도의 것을 알아서 찾아
올리게 되는 것이다
해상도가 맞지 않도라고 같은 화일이 다른 해상도에 있다면
이것을 갖여다 사용하고..
이 아이콘을 죄다 만들어야 하나..
Google에서 다운 받으면 기본적인 것들이 만들어져 있으니 활용하면 된다
다운 받으면 아래와 같이 좋은 자료가 된다
위의 그림을 안드로이드프로젝트의 해상도에 맞는 홀더에
넣어주고..menu.xml에서 속성으로 어떤 그림을 사용하겠다고 지정하고
Activity크래스가 실행되면서 이 menu.xml화일을 읽어서
화면에 아래의 그림과 같이 Action Bar에 배치해주게 되는 것이다
Action Bar바탕색이 검정색이니까..이때 아이콘은 검정색의 외의 것으로
사용하여야 나타날 것이다
어라...그런데 Option Menu의 6개의 메뉴를 모두 아이콘으로
만들어 Action Bar에 올리려고 하는데
반만 올라가고 나머지는 여전히 Option Menu에 남아있다
아래의 그림의 맨마지막과 같이 하고 싶다
public class MainActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ActionBar actionBar = getActionBar();
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM
| ActionBar.NAVIGATION_MODE_STANDARD);
}
Activity(화면)개체가 생성되면 OnCrete메소드에서
ActionBar개체를 찾아서
setDisplayOptions에 위와 같이 설정하면 App Icon과
App Title이 사라진다
그러면 Action Bar폭에 여유가 생겨서 많은 사용자정의
메뉴를 삽입하게 되는 것
그리고 menu.xml화일에서 각 menu Item의 속성을
android:showAsAction="ifRoom" 혹은
adnroid:showAsAction="ifRoom|withText" 을
withText라는 값은 만약 여러분이 옵션메뉴에 만든
메뉴아이템에 Title이 있을 경우 Title도 아이콘과 같이
Action Bar에 나타나게 해주는 것
여기에서는 아이콘만 나타나게 하였으므로 "ifRoom"만 주면 된다
아래와 같이 바꿔준다
android:showAsAction="always"
위의 layout xml 화일에서 속성을 줄때 ="값_A|값_B|값_C"와 같이
|로 나누어서 여러개의 값을 전달하는 문법
Java코드에서도
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM
| ActionBar.NAVIGATION_MODE_STANDARD);
와 같이 여러개의 값을 전달 하는 문법을 잘 챙기시고..
'Android > Tip&Tech' 카테고리의 다른 글
| [펌]액션바의 searchview 검색 후 닫기 (0) | 2015.01.06 |
|---|---|
| [펌]ActionBar SearchView 커스터마이징하기 (0) | 2015.01.06 |
| Bitmap fit Scale 넓이 확장 적용 (0) | 2014.12.10 |
| TextView 말줄임 코드 (0) | 2014.12.09 |
| 안드로이드에서 웹서버에 있는 이미지 효율적으로 가져오는 방법 링크 (0) | 2014.11.26 |


