오늘도 공부
안드로이드 2.0 아이콘 디자인 Guidelines (1) - Launcher Icon [출처] 안드로이드 2.0 아이콘 디자인 Guidelines (1) - Launcher Icon|작성자 monodream 본문
안드로이드 2.0 아이콘 디자인 Guidelines (1) - Launcher Icon [출처] 안드로이드 2.0 아이콘 디자인 Guidelines (1) - Launcher Icon|작성자 monodream
행복한 수지아빠 2011. 4. 14. 09:27[펌] http://monodream77.blog.me/130088948287
안드로이드 플랫폼에서의 일관성 있는 아이콘 제작을 위해 Android developers site에서 제공하는 가이드라인입니다. 안드로이드 어플리케이션에 사용되는 아이콘을 디자인을 할 때 가이드라인에서 명시하는 기본적인 요소들을 고려해야 안드로이드 플랫폼 안에서 일관성 있는 어플리케이션의 디자인을 만들 수 있을 것 같습니다. 가이드라인에서는 그림자의 거리나 사이즈까지 디테일하게 수치를 명시하고 있지만 어플리케이션 디자인에 따라 디테일한 부분은 충분히 디자이너의 의도에 따라 달라져도 될 것 같습니다. 실제로 요즘 나오는 안드로이드 어플리케이션들을 보면 어플리케이션의 컨셉에 따라 안드로이드의 가이드라인을 따르지 않은 경우도 많이 있습니다. 하지만 제품의 독특한 컨셉이나 사용성의 목적상 필요한 부분이 아니라면 안드로이드의 가이드라인을 따르는 것이 안드로이드 폰 사용자에게 일관성 있는 느낌과 사용하기 쉬운 UI를 제공할 수 있을 것 같습니다. 어느 부분까지 가이드를 따르고 어느 부분에서 차별화 되게 디자인을 할 지는 디자이너들이 판단할 몫인 것 같습니다.
※ 원문에서 중요한 부분만 번역하였으며 필자의 의견은 다른 컬러로 표기되었습니다.
Icon Design Guidelines, Android 2.0
Providing Density-Specific Icon Sets
안드로이드는 여러가지 해상도를 가진 단말에서 동작하게 되어 있기 때문에 어플리케이션이 어느 단말에서건 돌아갈 수 있다는 것을 염두해 두어야 한다. 그래서 단말의 모든 스크린 사이즈(물리적 크기)나 해상도(가로/세로 픽셀수)에 적당한 아이콘을 제공해야 한다.
안드로이드를 지원하는 스크린의 밀도는 아래와 같이 Low density(ldpi), Medium density(mdpi), High density(hdpi)의 세 가지로 나뉘고 아이콘의 크기도 세 가지로 제작 되어야 합니다. 여기서 주목할 점은 VGA급의 스크린이 스크린의 사이즈(대각선 길이)에 따라 mdpi에 속할 수도 있고 hdpi에 속할 수도 있다는 것입니다.
같은 VGA급의 해상도라 하더라도 4.8"~5.8"에 적용되면 mdpi 크기의 중간 크기 아이콘을 적용하고, 3.3"~4.0"(갤럭시S WVGA, 4")에 적용되면 hdpi의 큰 아이콘을 적용해야 한다는 것이죠. 그렇게 해야 스크린에 나타나는 버튼이나 아이콘의 물리적 크기는 동일하게 보일 것입니다. 같은 mdpi사이즈의 아이콘(예: 48x48크기의 런쳐 아이콘)을 320x480, 3.0" 스크린에서 보이는 것과, 480x800, 4.8"스크린에서 보이는 것은 동일한 물리적인 크기(스크린에서 아이콘을 자로 재었을 때 동일한 크기) 가진다는 것입니다.
물리적인 아이콘의 크기는 해상도에 반비례하고 스크린 사이즈에 비례한다고 보시면 됩니다. 물리적인 아이콘의 크기가 중요한 이유는 가시성은 물론이고 충분한 터치영역을 확보하기 위해서 입니다.
아직 안드로이드를 탑재한 S-pad(480x800, 7"~10" 예상)와 같은 태블릿 PC에는 어느 기준을 적용해야 할지 명시가 되어있지는 않습니다.
안드로이드에서 제공하는 해상도에 따른 정책은 Supporting Multiple Screens부분을 참고하시기 바랍니다.
Small screen |
| ||
Normal screen |
|
|
|
Large screen |
|
Examples of device screens supported by Android.
안드로이드의 기본 해상도는 Medium density(mdpi)이며 아래의 기준에 따라 아이콘이 제작되어야 한다.
1. 먼저 기본 density(mdpi)에 따라 아이콘을 디자인
2. 기본 drawable resources폴더에 아이콘을 위치하고 안드로이드 가상머신이나 T-Mobile G1과 같은 HVGA단말에서 테스트
3. 테스트를 하며 기본 density아이콘 수정
4. 테스트 및 수정/보완이 완료되면 다른 사이즈의 아이콘 제작
- high density 아이콘은 150%로 확대
- low density 아이콘은 75%로 축소
5. 아이콘을 각각의 density에 맞는 폴더에 저장
- Medium density 아이콘은 res/drawable-mdpi/ 폴더 또는 res/drawable/ 폴더에 저장
- High density 아이콘은 res/drawable-hdpi 폴더
- Low density 아이콘은 res/drawable-ldpi 폴더
6. high/low density 단말에서 아이콘이 잘 보이는지 각각 테스트
mdpi 한 가지의 아이콘만 있어도 ldpi, hdpi의 아이콘을 코드상에서 늘이고 줄여서 적용되게 하는 방법도 있다고 합니다. 하지만 강제 확대/축소가 되기 때문에 이미지가 조금 거칠어 보이고 각각의 아이콘이 제공되는 것보다 연산이 들어간다고 하네요. 주의할 점은 두 가지 방법의 코딩 방식이 다르기 때문에 개발 초기에 세 가지 사이즈 아이콘을 모두 제공할지, mdpi한가지만 제공하고 나머지는 확대/축소할 지 개발자와 협의를 하고 진행을 해야 한다는 것입니다. 이상적인 방법은 hdpi의 가장 큰 아이콘을 제작하고, mdpi, ldpi의 아이콘을 축소하여 제작하는 것입니다. 비트맵으로 제작되었을 경우 큰 아이콘을 작은 아이콘으로 축소하는 것이 덜 깨지고 다듬기도 더 용이하기 때문입니다.
Table 1. 아이콘 종류에 따른 세가지 density에서의 아이콘 크기.
Icon Type | Standard Asset Sizes (in Pixels), for Generalized Screen Densities | ||
|---|---|---|---|
Launcher | 36 x 36 px |
48 x 48 px |
72 x 72 px |
Menu | 36 x 36 px |
48 x 48 px |
72 x 72 px |
Status Bar | 24 x 24 px |
32 x 32 px |
48 x 48 px |
Tab | 24 x 24 px |
32 x 32 px |
48 x 48 px |
Dialog | 24 x 24 px |
32 x 32 px |
48 x 48 px |
List View | 24 x 24 px |
32 x 32 px |
48 x 48 px |
Launcher Icon
런쳐 아이콘은 단말의 홈스크린이나 런쳐 윈도우에서 어플리케이션을 실행시키는 아이콘을 말합니다.
Style
런쳐 아이콘은 아래와 같은 스타일을 따라야 한다. 이 가이드라인은 아이콘 디자인을 제한한다기 보다는 다른 아이콘과의 통일성을 위한 것이다.
Clean and contemporary - 깔끔하고, 현대적으로
일반적으로 통용되는 컨셉으로 할 수도 있고 독특하게 할 수도 있다. 그러나 구식이거나 낡아보여서는 안된다.
Simple and iconic - 단순하고 상징적으로
- 자연스러운 캐리커쳐 스타일; 형태는 단순하지만 특징을 부각시켜서 작은 크기에서도 잘 보여야 한다. 복잡해서는 안됨
- 어플리케이션의 일부를 표현함으로서 전체를 상징하도록 (예를들면 뮤직 아이콘은 스피커로 표현하고 있음.)
- 자연스러운 기하학적이고 유기적인 선과 형태를 이용여 현실적으로 표현(사진처럼 현실적이여서는 안됨.)
- 큰 이미지의 잘린 일부분으로 표현해서는 안됨.
Tactile and textured - 촉감이 느껴지는 질감
광택이 나지 않는, 질감을 살린 소재로 표현.
Forward-facing and top-lit - 정면뷰와 상단 라이팅
안드로이드2.0 이상에서는 약간의 투시가 있는 정면 뷰와 상단 라이팅을 사용해야 함
![]()
Figure 1. 런쳐 아이콘 스타일
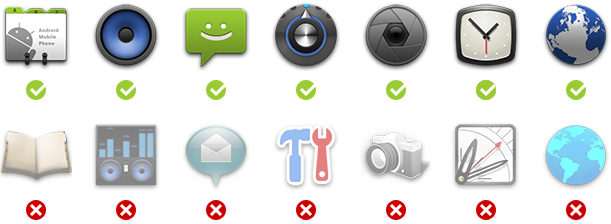
Do's and Don'ts
- 안드로이드 아이콘은 Modern, minimal, matte, tactile, and textured 해야 함.
- 정면 뷰와 상단 라이팅을 사용해야 함
- 앤틱(Antique)하거나 복잡하거나 광택이 나거나 단순도형(flat vector)이면 안된다.
- 회전이 되었거나, 잘렸거나, 채도가 과하게 높으면 안된다.

Figure 2. 런쳐 아이콘의 잘된 예와 잘못된 예
Materials and colors - 질감과 색
런쳐 아이콘은 촉감이 느껴지고 상단 라이팅을 사용하고 질감이 느껴지는 소재를 이용하여 만들어야 한다. 단순한 형태의 아이콘이라도, 실제 존재하는 소재로부터 만들어진 것처럼 보이도록 해야 한다. 안드로이드 플랫폼의 기본 아이콘은 Figure 3의 소재들을 사용하고 있다. 아이콘을 만들 때 이 소재를 사용해도 되고, 직접 만들어도 된다.
안드로이드 런처 아이콘은 보통 큰 배경 형태 위에 작은 형태가 올라와있는 형태와 강조색과 중간색이 결합된 컬러로 구성된다. 아이콘은 중간색의 결합된 형태를 사용할 수도 있지만, 강한 대비는 유지되어야 한다. 가능하면 아이콘에서 강조색은 한가지만 사용되어야 한다.
런쳐아이콘은 중간색과 강조색의 범위를 포함하는 제한된 컬러팔레트를 사용해야 한다. 아이콘은 채도가 과하게 표현되어서는 안된다.
런쳐 아이콘에서 추천하는 컬러 팔레트는 figure 4에 있는 것들이다. 기본색과 강조색의 팔레트를 모두 사용할 수 있다. 컬러 팔레트에 white-black의 수직 그라데이션을 오버레이시켜 사용할 수도 있다.
![]()
Figure 3. 아이콘을 만드는데 사용할 수 있는 소재들
![]()
Figure 4. 추천하는 기본색과 강조색으로 이루어진 소재들
추천하는 팔레트의 강조색을 사용하여 위와 같은 소재를 만들 때, Figure 5에 있는 컬러를 조합하여 만들 수 있다. icons pack에 기본 소재, 컬러, 그라데이션을 제공하는 포토샵 템플릿 파일(Launcher-icon-template.psd)이 들어 있다.
![]()
Figure 5. 아이콘을 위한 추천 컬러 팔레트
Size and positioning - 크기와 위치
런쳐 아이콘은 다양한 모양과 형태로 제작되지만, 크기와 위치를 조정하여 일정한 크기로 보여야 한다.
Figure 6 은 아이콘 파일 안에 아이콘을 위치하는 여러가지 방법을 보여준다. 아래에 명시된 것 처럼, 일정한 크기로 보이고 그림자들 포함하기 위해 아이콘 파일의 실제 테두리보다 아이콘은 작게 들어가야 한다. 아이콘이 사각형이거나 사각형에 가깝다면, 아이콘은 더 작게 조절되어야 한다.
- 아이콘 파일 전체의 테두리는 붉은색으로 표시
- 실제 아이콘이 들어갈 공간은 파란색으로 표시. 아이콘이 들어갈 공간은 그림자나 다른 효과를 포함시키기 위해 실제 아이콘 파일의 크기보다 작게 되어있다.
- 사각 형태의 아이콘이 들어갈 공간은 오랜지컬러로 표시. 사각형태의 아이콘이 들어갈 공간은 다른 아이콘들과 크기가 비슷하게 보이기 위해 다른 아이콘들의 공간보다 작게 되어 있다.
![]()
Figure 6. 아이콘 파일 안에서의 아이콘 크기와 위치
Using the Launcher Icon Template - 런쳐 아이콘 템플릿 사용
Android Icon Templates Pack 2.0에는 기본 아이콘의 소재와 컬러가 들어있다. 템플릿은 포토샵이나 다른 이미지 에디터에서 사용할 수 있도록 .psd파일로 제공된다. Launcher-icon-template.psd에 있는 질감과 컬러를 런쳐 아이콘을 만드는데 사용할 수 있다.
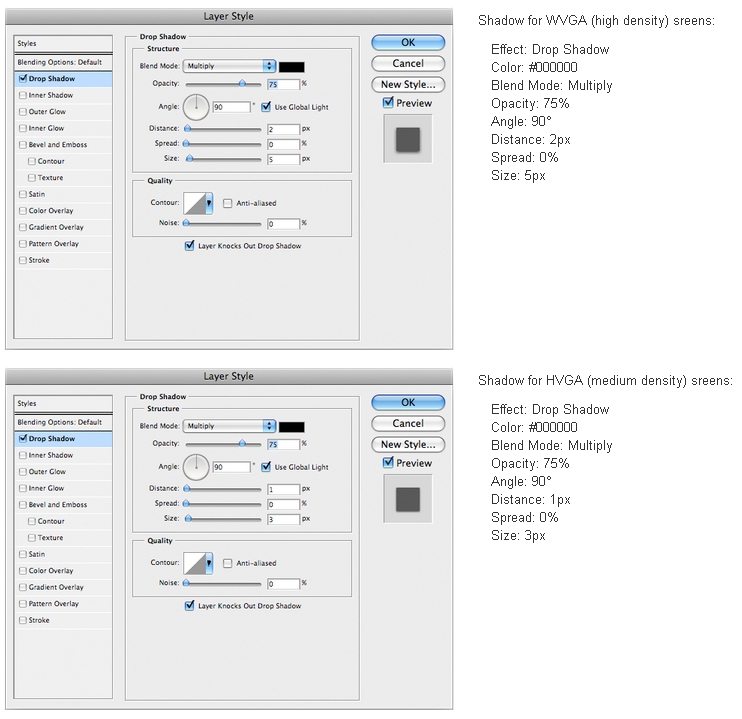
아이콘을 만든 다음에는, 아래에 아이콘 크기별로 명시된 대로 그림자를 만들 수 있다.

아이콘은 투명도가 있는 PNG파일로 저장하라. hdpi 스크린에서는 72x72px, mdpi 스크린에서는 48x48px의 크기로 저장되어야 한다
'Android > Tip&Tech' 카테고리의 다른 글
| [펌]프로그레스바 투명하게 만들기.(첨부파일 있음) (0) | 2011.04.14 |
|---|---|
| Android Button drawable 속성정보 [출처] Android Button drawable 속성정보 |작성자 아즈라엘 (0) | 2011.04.14 |
| [펌]안드로이드 ImageView 에 Pinch to zoom 추가하기 (0) | 2011.04.13 |
| [펌][Android] PreferenceCategory 변경하기 (0) | 2011.04.13 |
| [Android] 가로, 세로 모드 고정하기 (Source 첨부) (1) | 2011.04.12 |

