앞서 설명한 이론상의 설명으로는 뭔가 부족하다는 분들을 위해서 이제는 직접 코딩해보고 느껴보도록 하겠습니다. 일단 모델1을 작성해보고 이것을 모델2로 바꿔보는 형식으로 작성하겠습니다.
잘 따라서 해보시길 바랍니다.
먼저 모델 1 패턴으로 간단하게 텍스트 필드에 값을 받고 결과값을 출력받는 예제를 만들어보겠습니다.
모델 1 패턴

index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form action="result.jsp" method="post">
<table border="1">
<tr>
<td>당신의 이름은?</td>
</tr>
<tr>
<td><input type=text size="10" name="name"></input>
<input type="submit" value="확인"></input></td>
</tr>
</table>
</form>
</body>
</html>
result.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String name1 = (String)request.getParameter("name");//앞에서 쓴 name값을 받아서 name1에 전달합니다.
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
당신의 이름은 <%=name1 %> //name1을 출력합니다.
</body>
</html>
<결과화면>

원하는 이름을 쓰고 확인을 누르면

다음과 같이 출력됩니다.
별다른 과정없이 위에 URL을보시면 다이렉트로 가게 됩니다.
이제 이 예제를 모델2로 바꿔보겠습니다.
MVC 모델 2 패턴
index.html
기존의 인덱스 화면의 소스에서 form action부분을 바꿔주시면됩니다.
<form action="jungtest.bo" method="post">
jungtest.bo 이부분은 매핑 으로 생성한 가상 주소를 말합니다. 이제는 좀 아시겠죠
이제 web.xml로 자동으로 가야겠죠. 매핑을 지정해주러요
WEB-INF 폴더안에 web.xml이 보이실겁니다. 이부분을 열어서
<servlet>
<description></description>
<servlet-name>jungtest</servlet-name>
<servlet-class>jung.test_result.test</servlet-class> //풀경로를 적어줍니다. 제가 정한 패키지 위치는 jung 안에 test_result 안에 test.java파일입니다. 패키지 생성법은 이클립스기준 src클릭하시고 오른쪽버튼을 클릭하시면 패키지를 클릭하시면됩니다. 다른방법으로는 직접 src폴더에 생성해주시면 됩니다.
</servlet>
<servlet-mapping>
<servlet-name>jungtest</servlet-name>
<url-pattern>/jungtest.bo</url-pattern>
</servlet-mapping>
이부분을 추가 합니다. 매핑분석 편을 보셨다면 쉽게 이해가 되실겁니다. 결과적으로
jungtest.bo == jung.test_result.test 이거겠죠.
매핑 설정이 끝났다면 이제 매핑으로 설정된 test.java파일을 작성해보도록하겠습니다.
test.java
package jung.test_result;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class test extends HttpServlet {
private static final long serialVersionUID = 1L;
//앞서 index.html에서지정한 method가 post로 기정했기 때문에 doPost로 가게 됩니다.
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String name= request.getParameter("name"); //네임값을 넘겨 받고
request.setAttribute("name1", name); // jsp에서 나중에 읽을 수있도록 속성값을 지정함
RequestDispatcher view=
request.getRequestDispatcher("result.jsp");//지정된 경로에 위치한 jsp파일에 작업을 부탁하기위해 RequestDispatcher인스턴스
view.forward(request, response); //RequestDispatcher는 컨테이너에게 jsp를 준비하라고 요청 jsp에게 값객체를 넘김
}
}
result.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String name1 =(String)request.getAttribute("name1"); //지정된 속성값을 받음
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<table border="1">
<tr>
<td>당신의 이름은 <%=name1 %>입니다</td> //출력
</tr>
</table>
</body>
</html>

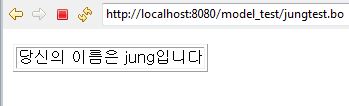
이제 실행을 해봅니다. 같은 결과 값이 나온다면 성공입니다.
그리고 URL을 주목해 봅니다. 기존의 모델1에서는 정확한 경로가 나왔지만 매핑을 해준결과로 저렇게 jungtest.bo로 나왔습니다. 쉽게 말해서 지정된 경로의 닉네임을 만들어준 셈이죠.
모델1의 경우 html과 jsp파일 두개로 끝이 났습니다.
모델2의 경우는 html에서 값을 넘기면 바로jsp로 가는게 아니라 매핑을 통하여 test.java쪽에 들렀다가
test.java쪽에서 지정한 페이지인 result.jsp로 가게 하도록 해놓았습니다.
직접만들어 보니까. 슬슬 감이 잡히지 않습니까?