목록2018/09/07 (3)
오늘도 공부
 Flutter 1차 샘플 앱 완성
Flutter 1차 샘플 앱 완성
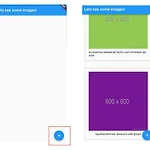
Flutter App Tutorial #1이 글의 모든 내용은 udemy 강좌를 공부하고 따라해본 내용입니다.https://www.udemy.com/dart-and-flutter-the-complete-developers-guide완성 된 형태이다.첫 화면에서 오른쪽 아래 플로팅 버튼 클릭시 오른쪽 화면처럼 이미지와 글자를 가진 뷰가 하나씩 추가되는 형태이다.소스는 http json 을 통해서 가져왔다.소스는 https://github.com/bear2u/flutter-sample-pic.git 에서 확인가능하다. main.dart 시작flutter는 첫진입은 일반적으로 lib/main.dart 로 시작된다.매트리얼 테마를 사용하기 위해서 import를 한다.runApp 은 메테리얼 라이버러리를 통해 실..
 Flutter study #6 - Await / Future 비동기 함수 설명
Flutter study #6 - Await / Future 비동기 함수 설명
Await / Future 비동기 함수 호출Http 로 통신할때 일반적으로 비동기로 호출을 하는 편이다. 비동기란 함수 호출시 블럭이 되지 않고 한번 다 훝고 콜백식으로 완료가 됐을 경우 다시 결과를 받는 경우를 말한다.만약 아래와 같은 코드에서 실행시 결과값은 마지막에 'I got the data' 로 떨어지게 된다.그리고 자바스크립트에서 Promise 형태와 비슷한 걸 볼수 있다.import 'dart:async'; void main () { print('1. start to fetch data'); get('http://weasds.com') .then((data) { print(data); }); print('3. finish call to fetch the data'); } Future get(..
 Flutter study #5 - Json encoding / decoding
Flutter study #5 - Json encoding / decoding
JSON 핸들러서버와 통신시 제일 자주 사용되는 형태가 JSON 이다. 그럼 다트에서는 어떻게 다룰수 있는 지 살펴보겠다.테스트 환경은 https://dartpad.dartlang.org/ 에서 진행한다.import 'dart:convert'; void main() { var rawJson = '{"url": "http://blah.jpg","id":1}'; var parsedJson = json.decode(rawJson); print(parsedJson); print(parsedJson['url']); } ............. {url: http://blah.jpg, id: 1} http://blah.jpg그리고 모델 클래스를 만들어서 매핑하고자 할때에는 값을 키값을 줘서 값을 가져온다음 set ..

