오늘도 공부
[펌]listview에 progress 적용참고 팁 본문
|
첨부파일 : 2009/03/24 21:30 http://blog.naver.com/kippee/130044828392 출처: |
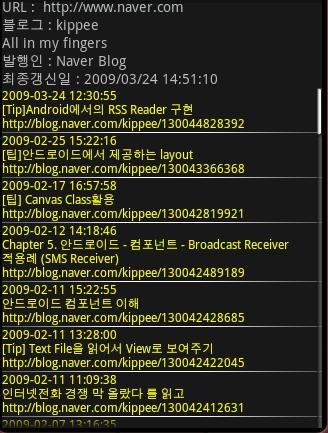
네이버 블로그(RSS 2.0)를 가져올 수 있는 간단한 RSS Reader를 안드로이드 에서 구현하였다.
실제 사용하기 보단 (구글폰도 없지만) Study 개념으로 작성한 것이기 때문에
네이버 블로그만 가져올 수 있고 (물론, java 소스를 고치면 다른 것도 가능하다)
링크되어 있는 이미지 처리도 안된다

여기에는 몇가지 기술을 적용하였는데
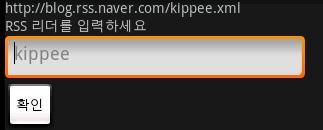
- 입력창에서 Blog ID를 입력하면 List를 볼수 있는 화면 (특정 Activity 호출)으로 전환
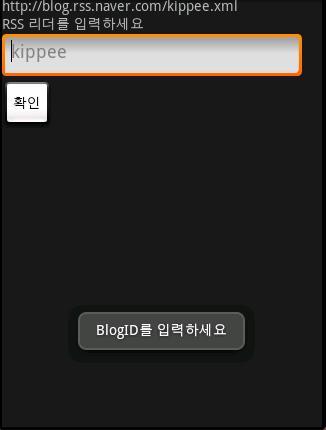
- 간단한 팝업창
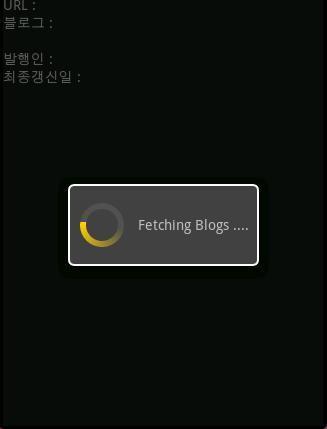
- 블로그들을 Fetch하는데 지루하지 않도록 Progress Dialog를 보여주는 방법
- ListView에서 클릭하면 별도의 Dialog Box가 보여주는 방법
- 특정 부분을 클릭하면 안드로이드 제공 블라우저을 호출하는 것
호출한 XML문서를 Parsing 하는 방법 등이다.
1. 입력창에서 Blog ID를 입력하면 List를 볼수 있는 화면 (특정 Activity 호출)으로 전환

위의 그림처럼 확인 버튼을 누르면 다른 화면으로 전환하게 되는 데 버튼에 리슨너를 등록하고
//* 확인 버튼에 리슨너 등록 mbtStartGetRSS.setOnClickListener(mGoListner);
리슨너를 아래와 같이 Define 해주면 된다
여기서 Intent를 생성하고 실행된 Activity Class와 함께 보내줄 데이타를 지정해준다.
private DialogInterface.OnClickListener mGoOKListener = new DialogInterface.OnClickListener()
{public void onClick(DialogInterface dialog, int which) {
String mBlogId;
mBlogId = metBlogId.getText().toString();
// TODO Auto-generated method stub
// getRSSItem();
Intent mI = new Intent();
mI.setClass(RSSMain.this,BlogList.class);
mI.putExtra("Blogger",metBlogId.getText().toString());
startActivity(mI);
finish();
}
};
2. 간단한 팝업창
일반적으로 팝업창은 Alertailog의 Builder Class를 이용하여 할 수도 있지만
Toast를 이용하여 간단하게 작성할 수도 있다.

private OnClickListener mGoListner = new OnClickListener()
{@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
if (metBlogId.getText().toString().length() == 0){
Toast.makeText(RSSMain.this,"BlogID를 입력하세요",Toast.LENGTH_SHORT )
.show();
}
else
showDialog(POPUP_DIALOG);
}
};
3. 블로그들을 Fetch하는데 지루하지 않도록 Progress Dialog를 보여주는 방법
이 부분을 구현하는 데 가장 많이 시간이 소요 되었다.
착안점은 먼저 Progress Bar를 먼저 보여 주고 BackGroud로 Blog를 Fetch 해야 되는 데
이부분은 별도의 thread로 처리해야 된다.
일단 Progress Bar를 표시하는 방법은

onCreateDialog 에 다른 Dialog와 함께 Progress Dialog를 정의한다.
protected Dialog onCreateDialog(int id) {
// TODO Auto-generated method stub
switch (id) {
case ITEM_DIALOG:
LayoutInflater li = LayoutInflater.from(this);
View ItemDetailsView = li.inflate(R.layout.item_details, null);AlertDialog.Builder mItemDialog = new AlertDialog.Builder(this);
mItemDialog.setTitle("블로그 정보");
mItemDialog.setPositiveButton("확인", null);
mItemDialog.setNegativeButton("취소", null);
mItemDialog.setView(ItemDetailsView);
return mItemDialog.create();
case PROGRESS_DIALOG:
mProgressDialog = new ProgressDialog(this);
mProgressDialog.setMessage("Fetching Blogs ....");
mProgressDialog.setIndeterminate(true);
mProgressDialog.setCancelable(true);
mProgressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
return mProgressDialog;
}
return null;
}
보여주는 시점에서 ShowDialog(PROGRESS_DIALOG) 를 호출하면 된다.
위에서 언급한 것 처럼 실제로 Progress Dialog가 보여주는 동안에 별도의 Thread를 생성하여 Blog를 가져와야 되는 데 코드는 아래와 같다
new Thread() {
public void run() {
try{
// Do some Fake-Work
if ((mDoc = readFeeder(mFeeder)) != null)
parseBlog(mDoc);
mProgressDialog.dismiss();
mProgressHandler.post(mUpdateResults);
} catch (Exception e) {
Log.e("RSS", "Exception : Unknown Exception ");
}
// Dismiss the Dialog
//mProgressDialog.dismiss();
}
}.start();
여기서 중요한 것은 Backgroud로 실행된 결과는 결코 화면으로 표시되는 것이 아니라 (화면에 표시하면 에러가 발생한다) 별도의 메소드로 처리해야 되는 데 일단 핸들러로 Message Queue에 Runnable을 post 해야 한다. mProgressHandler.post(mUpdateResults);
그리고 실제 Runnable에서 다시 표시할 수 있는 코드을 작성해야 된다.
여기서 notifyDataSetChanged는 ListView add 된 내용을 다시 보여주는 method 이다
private void updateResultsInUi()
{
mtvBlogTitle.setText(mBlogURL);
mtvBlogLink.setText(" http://www.naver.com");
mtvBlogDesc.setText(mBlog.getMDesc());
mtvBlogGenerator.setText(mBlog.getMGenerator());
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd HH:mm:ss");
mtvBlogPubdate.setText(sdf.format(mBlog.getMPubdate()));
aaI.notifyDataSetChanged();
Toast.makeText(getApplicationContext(),mBlogs+
"개의 Blog들이 있습니다.",
Toast.LENGTH_LONG).show();
Log.e("RSS", "updateResultsInUi Started ");
}
'Android > Tip&Tech' 카테고리의 다른 글
| [펌]안드로이드의 비동기화 방식 참고 예제 (1) | 2010.12.10 |
|---|---|
| [펌]progress dialog 참고예제 (0) | 2010.12.10 |
| [펌]웹상의 이미지를 ImageView로 로딩하기 (0) | 2010.12.10 |
| [펌][안드로이드] TextView의 색상, 효과를 부분적으로 적용하는 방법 (0) | 2010.12.10 |
| 아이콘 추천 사이트 (0) | 2010.12.09 |


 RSS1004012.zip
RSS1004012.zip